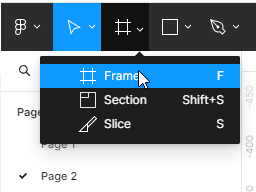
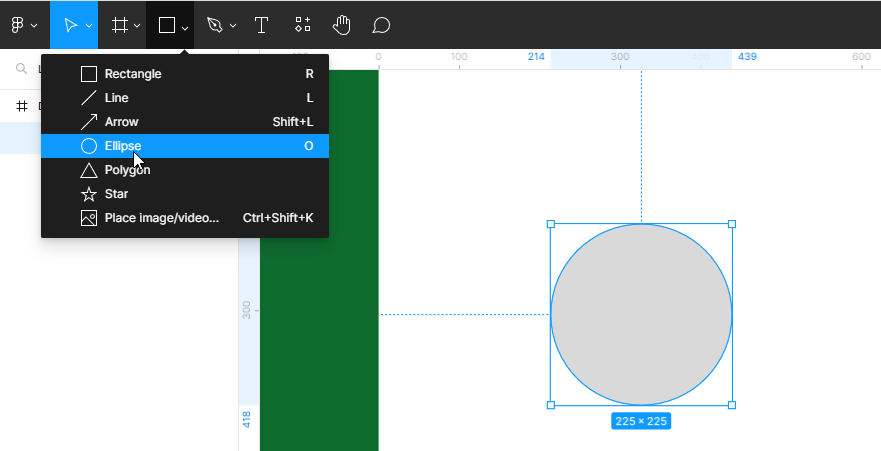
클릭하여 24 * 24 만들기 auto layout shift + a fill + 클릭하여 배경색 넣기 안쪽여백 4로 바꾸기 크기 바꾸기 모서리 둥글게 하기 높이의 1/2 이상 넣으면 둥글게 됨 선 넣고 싶으면 stroke 에서 넣는다. 프레임 선택 상태에서 컴포넌트 만들기(ctrl + alt + k) add variant 또는 + 눌러서 하나더 만들기 두번째 도형 선택 후 right alignment 선택 색상 바꾸기 연결 + 눌러서 아래쪽으로 드래그 아래 도형 선택 후 + 클릭하여 드래그 위쪽 도형쪽으로 test f눌러서 frame 선택 iphone 선택 왼쪽 패널에서 assets 선택