줄바꿈 관련 속성 flex-wrap
flex-wrap:[nowrap],[wrap],[nowrap]flex-direction:row 일 경우
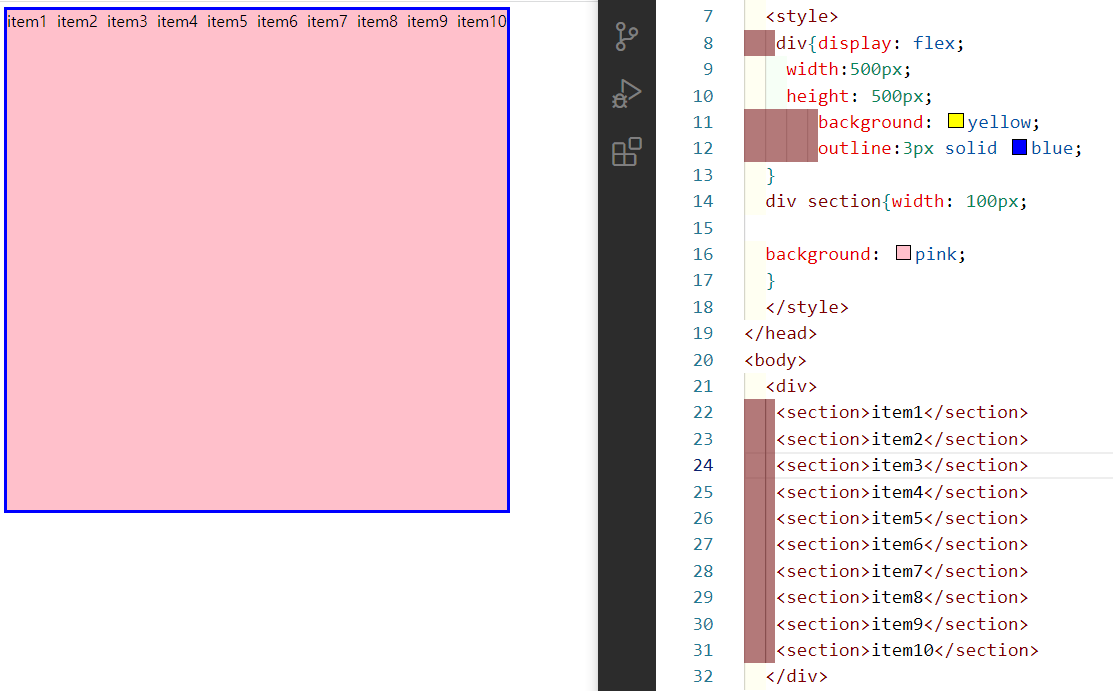
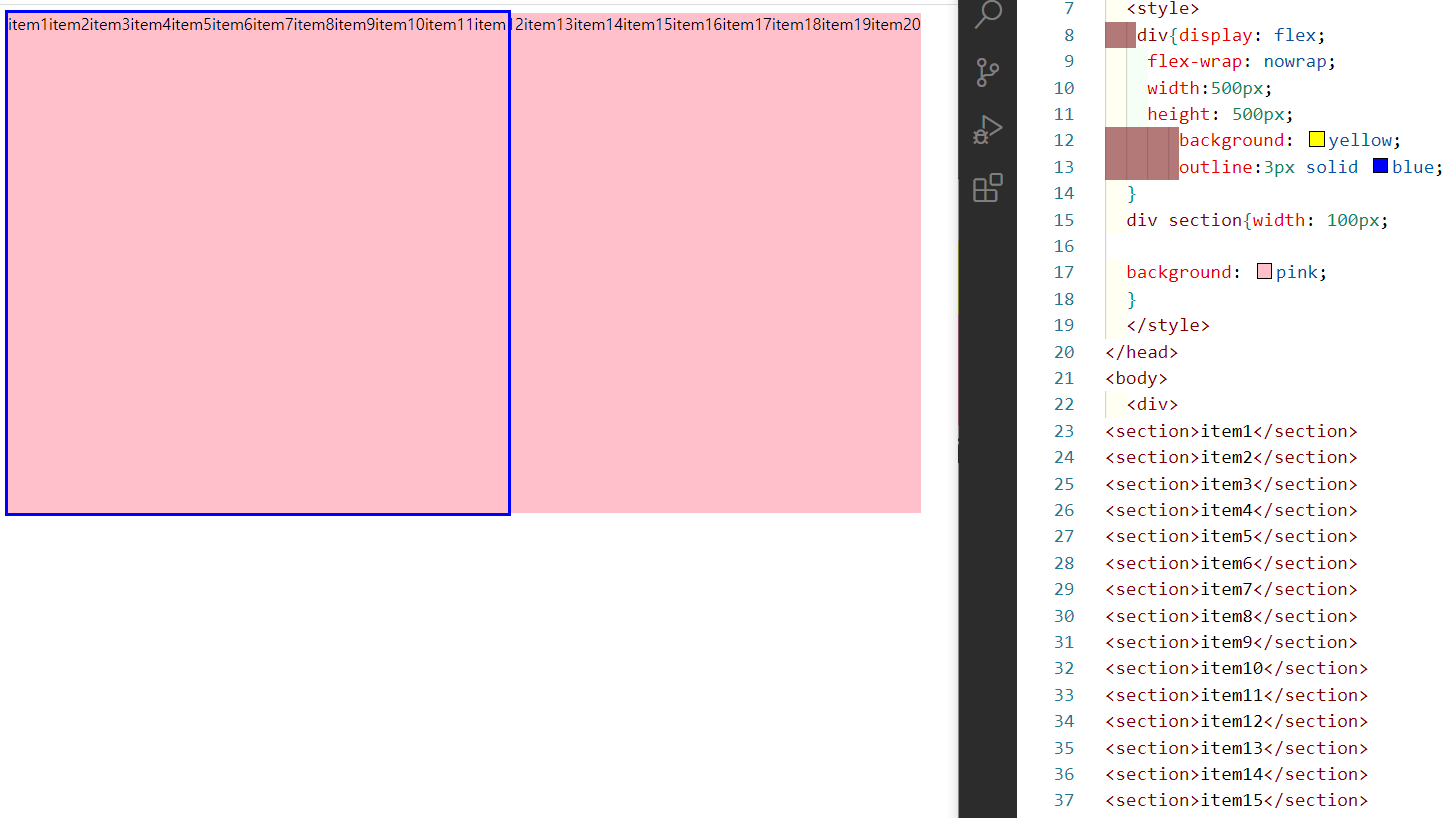
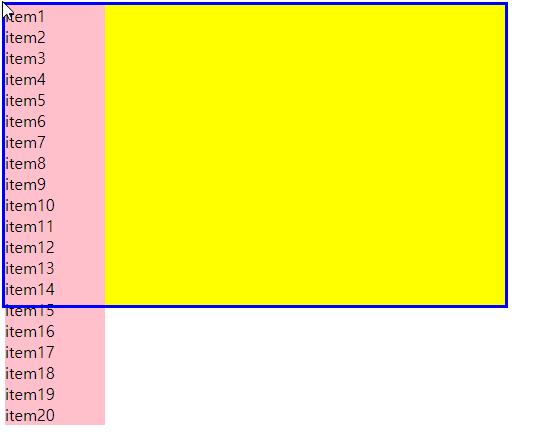
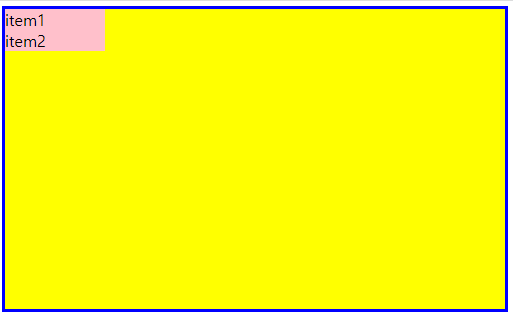
기본값 nowrap 줄바꿈하지 않음.

자식요소에 width 를 넣었지만 부모요소에 넓이가 500px 이라서 100px 적용 안되어 있는 상태이다. (shrink)
자식요소가 너무 많고 더이상 수축하지 못할 경우엔 부모요소 밖으로 나가게 된다.

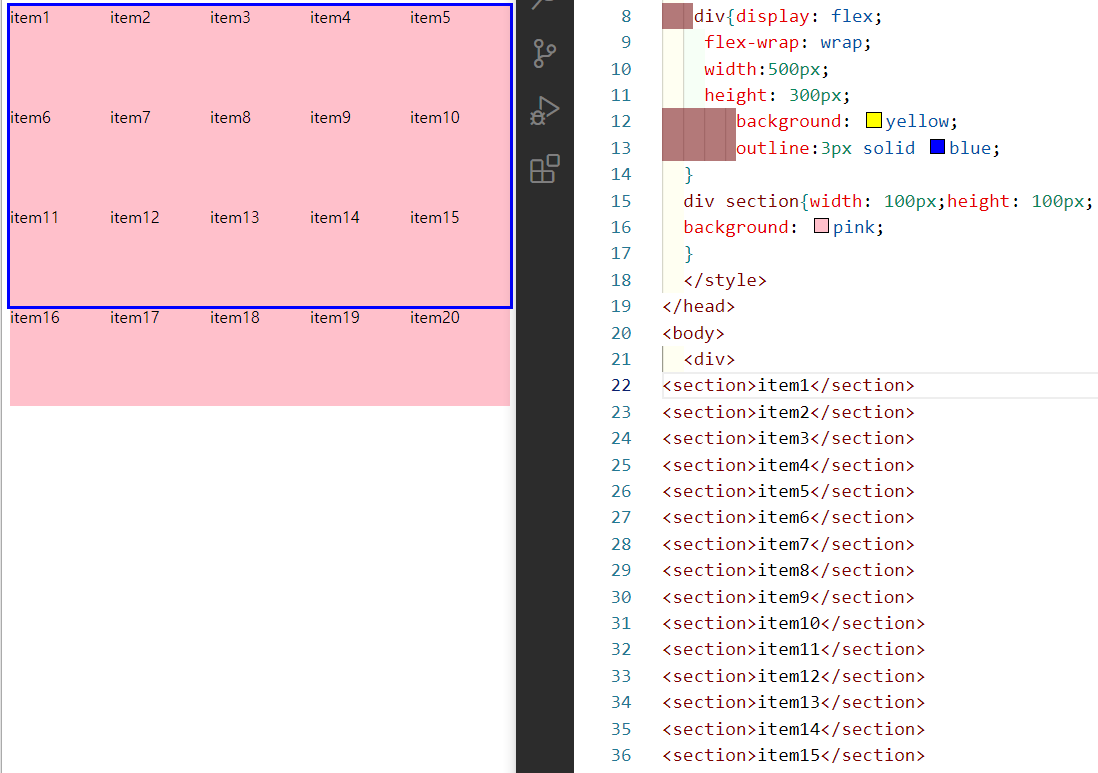
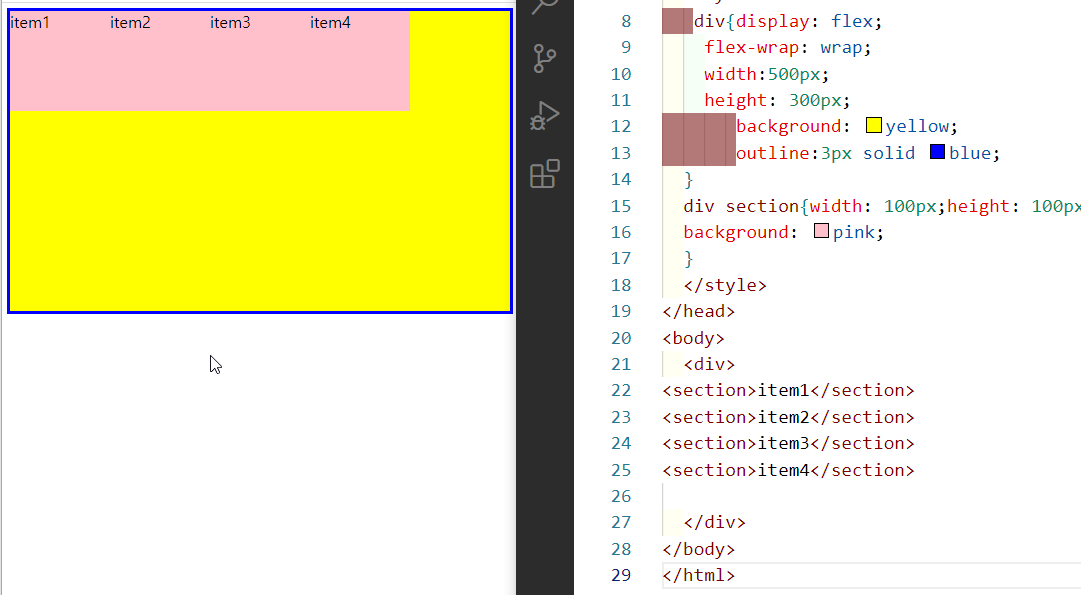
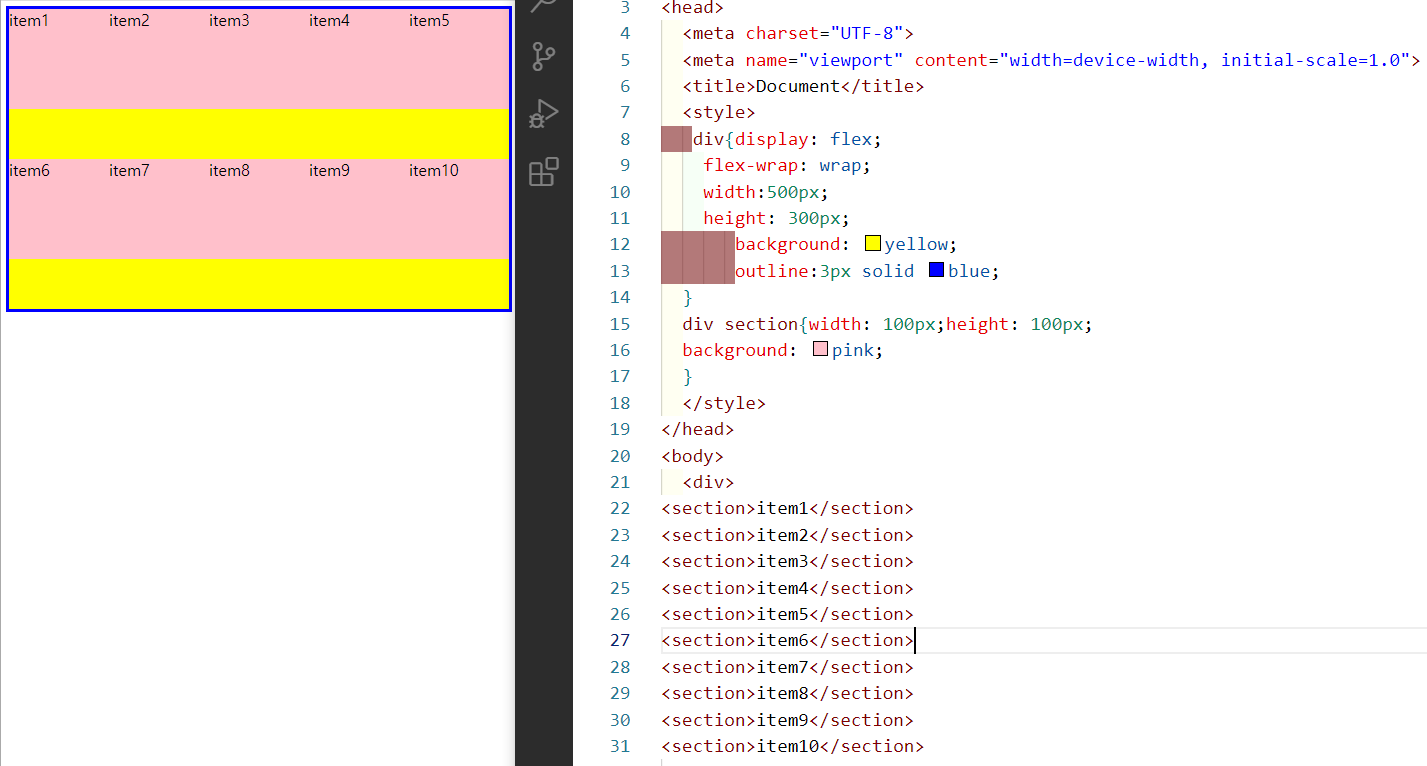
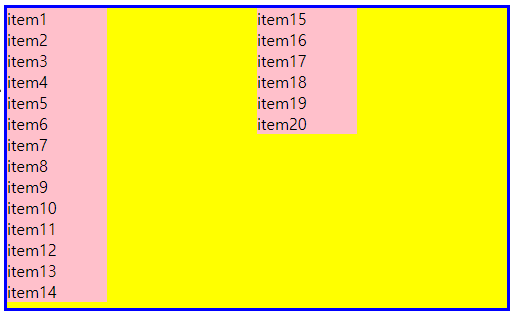
flex-wrap:wrap(줄바꿈)
부모컨테이너 크기 300px, 자식요소의 크기(height 100px) 자식요소가 많아서 부모 요소 밖으로 넘치게 됨



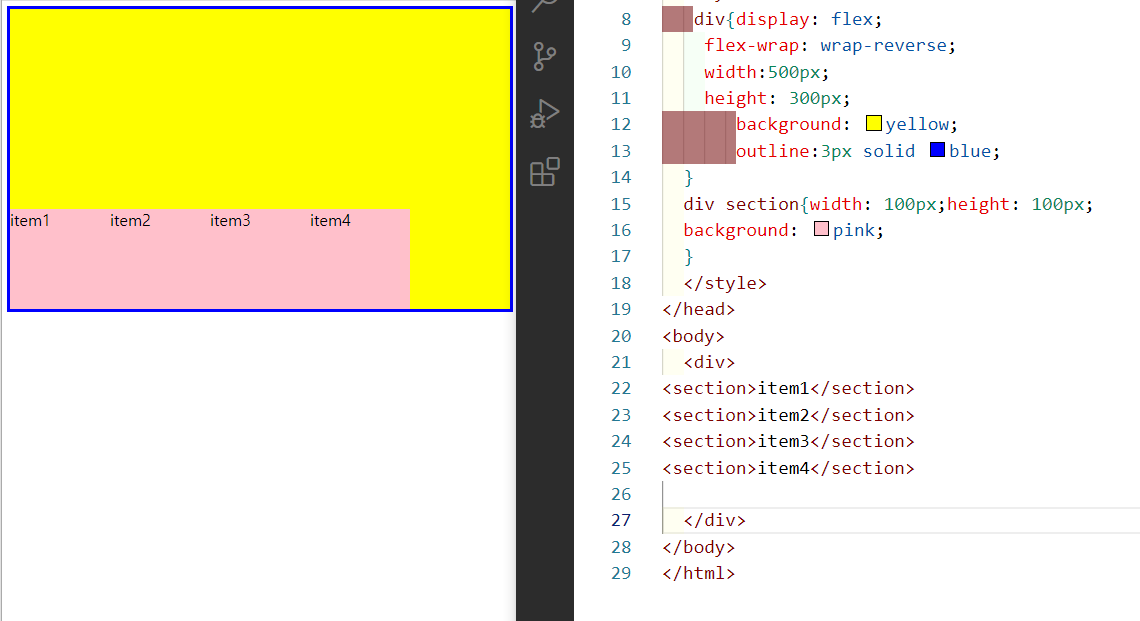
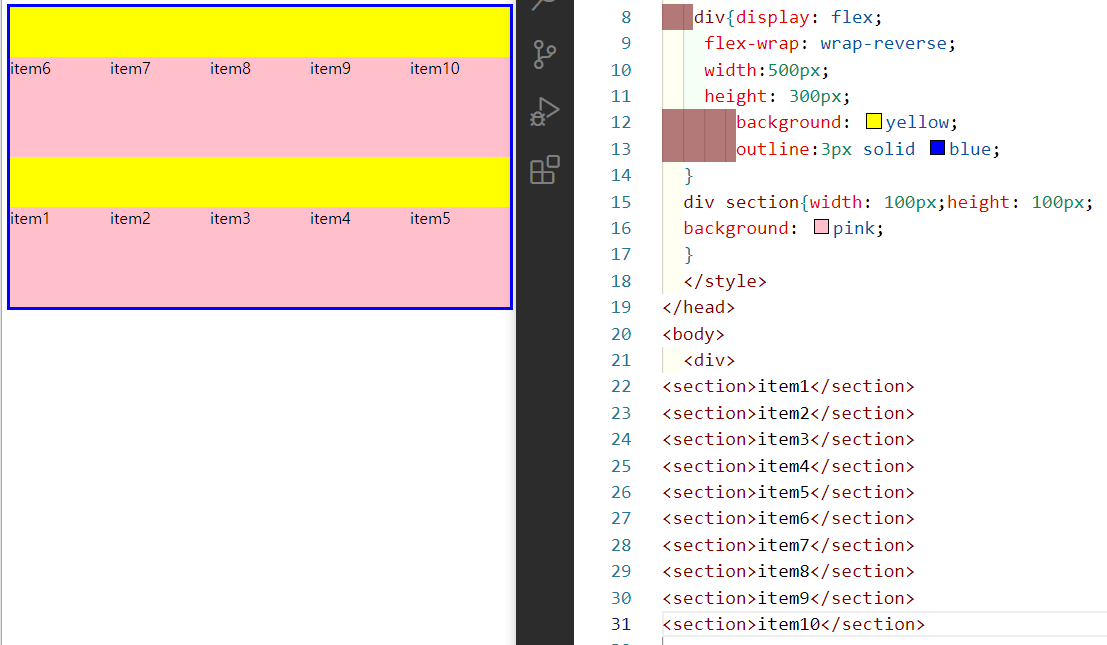
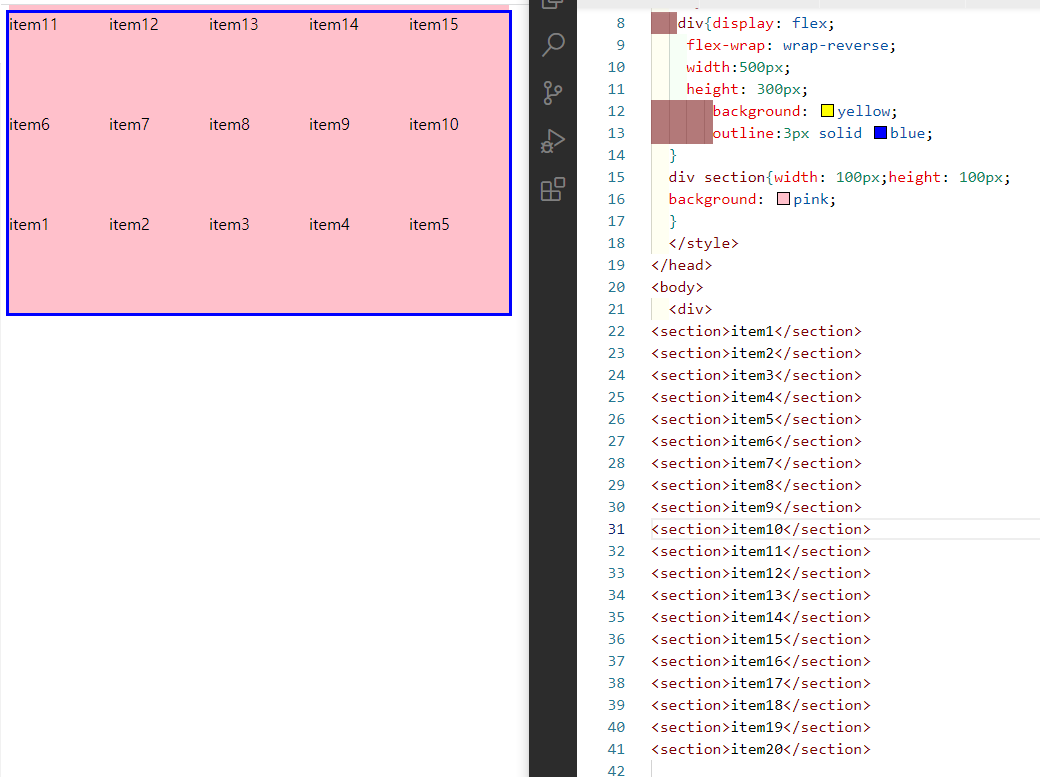
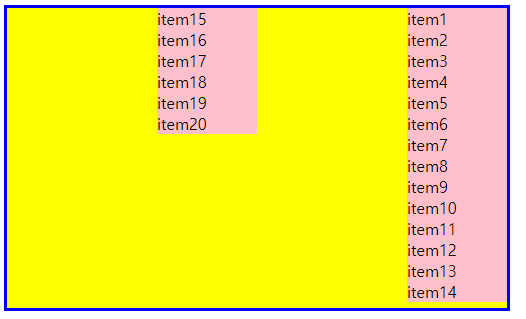
wrap-reverse(줄바꿈-거꾸로)



flex-direction:column; 일 경우




'CSS' 카테고리의 다른 글
| scss compiler -vscode (0) | 2023.11.28 |
|---|---|
| scss란? 기본사용방법과 변수 mixin include (0) | 2023.11.28 |
| flex (0) | 2023.10.30 |
| xeicon 넣기 (0) | 2023.10.16 |
| input type search - x 모양 없애기 (0) | 2023.10.16 |