1. 구글에 xeicon 검색 또는 xeicon
XEIcon, 문자를 그리다
XEICon은 웹사이트 제작에 최적화된 벡터 그래픽 아이콘 툴킷입니다. 여러분의 아름답고 직관적인 웹페이지 제작을 돕습니다.
xpressengine.github.io
2. get started 클릭

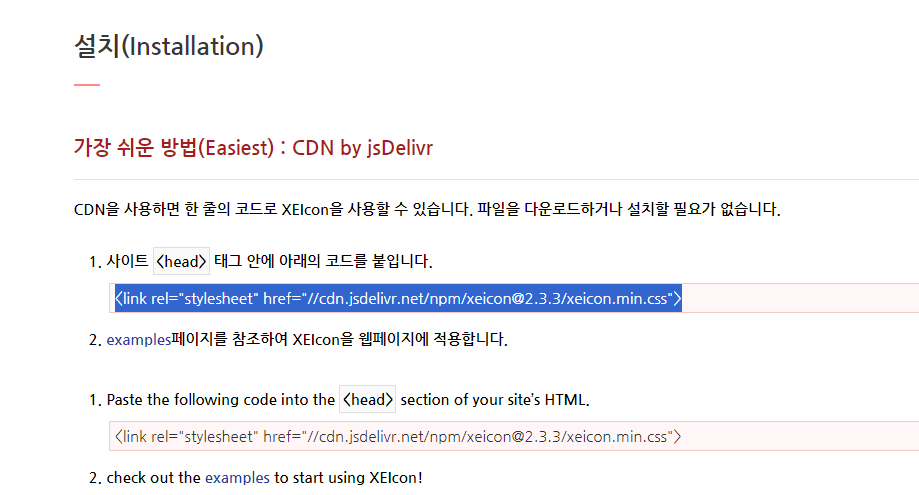
3. 블록표시된 부분 드래그하여 copy
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css">
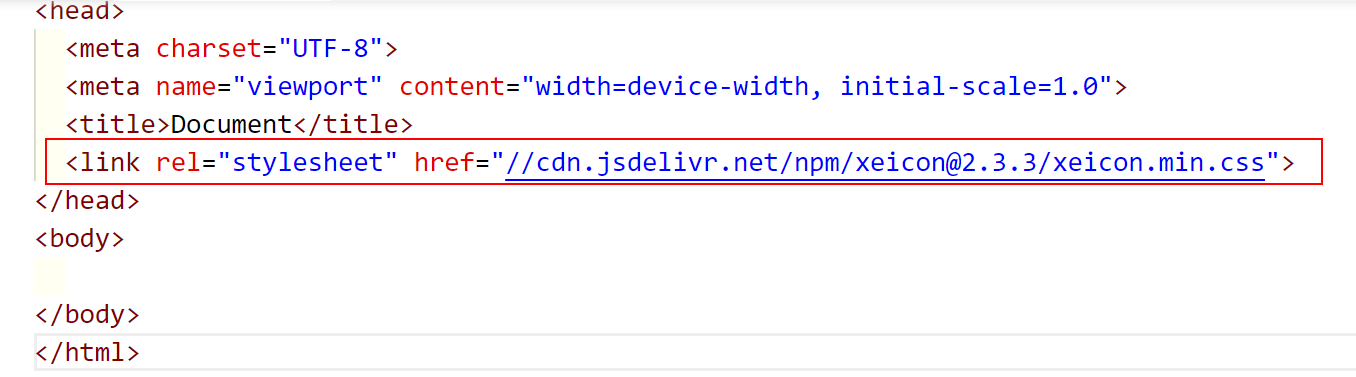
4. 문서에 붙여넣기

5. 필요한 아이콘 가져오기 - LIBRARY 에서 버전 선택

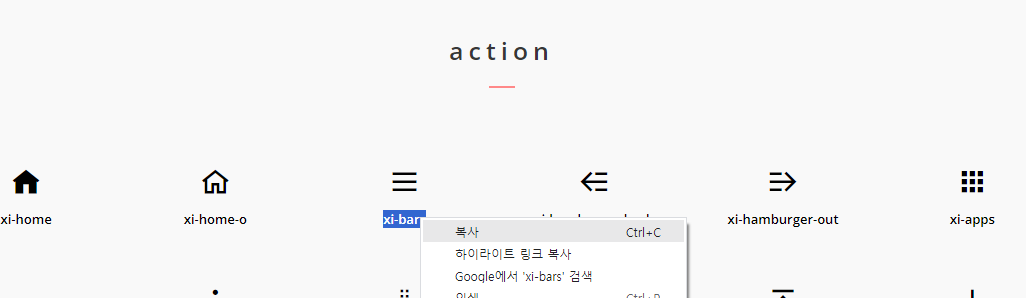
6. 필요한 아이콘 이름 복사하기(이름선택후 CTRL+C)

7. 문서로 돌아와서 태그 작성 후 CLASS 에 복사한 이름 붙여넣기(CTRL + V)

8. 완성화면

'CSS' 카테고리의 다른 글
| flex-wrap (0) | 2023.10.30 |
|---|---|
| flex (0) | 2023.10.30 |
| input type search - x 모양 없애기 (0) | 2023.10.16 |
| background (0) | 2023.09.15 |
| opacity,rgba 차이점 (0) | 2023.09.15 |